-
深析Pipeline设计模式
目标 通过提供初始输入并传递处理后的输出以供下一阶段使用,从而允许在一系列阶段中进行数据处理。 解释 Pipeline模式为管道模式,也称为流水线模式。通过预先设定好的一系列的阶段来处理输入的数据,每个阶段的输出即是下一个阶段的输入。 模型图如下...- 1年前
-
手把手教你用docker搭建一个前后端项目
1、安装docker并启动 yum -y update yum install -y docker service docker start 2、安装镜像 执行镜像加速 3.安装mysql、redis $ docker pull mysql:...- 1年前
-
Webfunny前端异常监控平台系统更新至2.2.9,改版了用户细查(行为记录)和 用户连线(远程调试)两大功能模块
Webfunny 前端异常监控服务 Webfunny提供专业的前端异常监控服务,我们的插件可以提供全方位的异常监控,可以帮助开发者第一时间定位各种前端异常,针对前端使⽤场景专⻔研发,适应更多⾼并发场景。 并且,Webfunny 可以部署在任何地⽅...- 1年前
-
Webfunny前端异常监控平台系统更新至2.2.8,数据库 user表中需要新增字段:registerStatus
Webfunny 前端异常监控服务 Webfunny提供专业的前端异常监控服务,我们的插件可以提供全方位的异常监控,可以帮助开发者第一时间定位各种前端异常。 Webfunny 帮助开发者快速复现 BUG,提高 bug 修复效率,欢迎大家...- 1年前
-
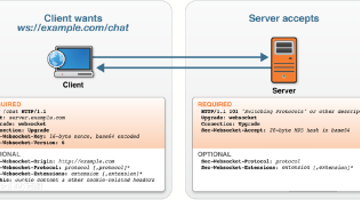
模拟Websocket的CloseStatus=1006的情况
前提说明 本篇文章对websocket的连接关闭码做一下说明,而且会教你如何在windows上本地模拟closeStatus=1006的情况。 使用的技术栈说明: 后端:spring-boot-starter-websocket + sockjs...- 1年前
-
彻底搞懂前端监控的目的和流程
一、前端监控的目的 提升用户体验 更快的发现发现异常、定位异常、解决异常 了解业务数据,指导产品升级——数据驱动的思想 二、前端监控的流程 2.1 采集 前端监控的第一个步骤就是数据采集,采集的信息包含环境信息、性能信息、异常...- 1年前
-
CSS3 之动画及兼容性调优
由于CSS3动画对低版本的浏览器的支持效果并不是很好,特别是IE9及以下版本,更是无法支持。 所以有时候一些简单的动画效果,还只是用js代码来实现,但是效率偏低,而且效果有些偏生硬,不够顺滑。 毕竟用js代码来实现动画并非正确之道。 虽说css实...- 1年前
-
mybatis-plus-为简化开发、提高效率而生
解决问题: mybatis在持久层框架中还是比较火的,一般项目都是基于ssm。虽然mybatis可以直接在xml中通过SQL语句操作数据库,很是灵活。但正其操作都要通过SQL语句进行,就必须写大量的xml文件,很是麻烦。mybatis-plus...- 1年前
-
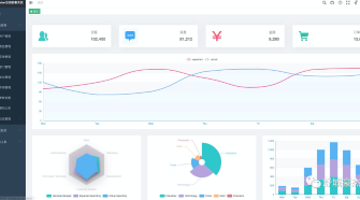
Webfunny前端监控如何搭建高并发使用场景
Webfunny可以支持千万级别PV的日活量了。 但是,我们默认的部署配置,是无法支持这么高的日活量的,需要我们做一些支持高并发的配置和操作,下面让我们一起看下如何让webfunny支持更高的并发量吧,下图为webfunny高并发架构图: 一、...- 1年前
-
你知道SpringCloud组件的秘密吗
Eureka:各个服务启动时,Eureka Client都会将服务注册到Eureka Server,并且Eureka Client还可以反过来从Eureka Server拉取注册表,从而知道其他服务在哪里。 Ribbon:服务间发起请求的时候,基...- 1年前