-
搭建前端监控系统(一)阿里云服务器搭建篇
港真,写前端,大多时候真的可能用不到服务器相关的知识。 但是,搭建一套前端监控系统,或者是你要进阶技术,又不得不了解服务器相关知识,甚至还要了解网络,后端、数据库、高并发、大数据等等。 当你了解这些技术之后,你会发现你不再是一个前端,而是一个很辛...- 1年前
-
java8新特性系列之---函数式接口
一、函数式接口 函数式接口定义且只定义了一个抽象方法,函数式接口很有用,因为抽象方法的签名可以描述Lambda表达式的签名。 函数式接口示例 Predicate 接口定义了一个 test 抽象方法,接...- 1年前
-
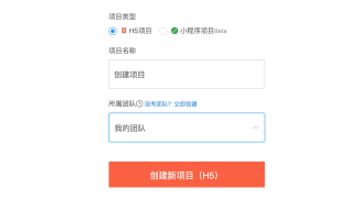
webfunny创建项目-安装探针
hello,大家好,欢迎使用webfunny前端监控系统,最近有很多小伙伴对项目的创建和探针的安装产生了疑问,所以我今天就在这里细致的讲解一下项目创建和探针安装的具体过程。 如果没有趁手的前端项目试验,可以使用我们的demo项目进行测试,DEMO...- 1年前
-
强大的QLExpress
背景: 最近上头让研究各种物流的运费计算,并获取最优配送物流方案,无意之间搜索到了QLExpress,它是阿里的一个组件,一种规则引擎的算法,QLExpress在阿里集团内部有很强的影响力,被广泛应用在电商场景中,在业务灵活多变的场景下常常需要规...- 1年前
-
-
埋点(不推荐使用) - 使用文档
监控系统上的埋点功能我们将不再维护,或即将下线。请各位小伙伴使用我们的新版埋点系统 hello,大家好,欢迎使用webfunny前端监控系统,这里是webfunny埋点功能的使用文档。 虽然webfunny强调的是无埋点监控,但是我...- 1年前
-
hello 大家好,这里介绍一下连线用户(远程调试)这个功能是什么和怎么去使用它的。 由于这个功能,很多用户都遇到问题,大部分是因为粗心大意造成的,建议大家部署的测试环境之后,再测试和使用 注意:debug模式,实时上报所有的日志信息,所以这种模...
- 1年前
-
用户细查(行为记录)- 使用文档
Hello,大家好,欢迎使用webfunny前端监控和埋点系统。 本文将介绍如何使用webfunny的核心功能「用户细查」功能,来帮助大家快速高效地解决线上问题。 一、查找并锁定用户 一般情况下,当我们需要去处理某一个问题的时候,需要先获取这个问题用户的一些特征,如:userId、ip地址、访问时间、访问页面等等; 所以webfunny提供了页面访问列表作为用户细查的入口,同时支持精确的时间范围、多种去重条件,以及页面路径和ip的筛选,这样可以- 1年前
-
Js错误统计-使用文档
Hello,大家好,我们最近推出了新版的JS错误日志分析,我来讲讲如何使用吧。 相较老版本的错误分析,我们额外引入了「版本分析」「错误分配」两个新的的概念。总共有错误概览、错误列表、错误详情、sourceMap解析、版本分析、待处理错误等几大核心...- 1年前
-
解决React Context导致的重复渲染问题
React Context真的像想象中那么好吗?在使用过程中我们会遇到怎样的坑呢? 现在我就假设用Context代替redux,下面给出一个点击按钮实现数值叠加的小例子: import React from 'react'; const Test...- 1年前