对于服务端渲染(前后端未分离)的项目,探针安装会有一些区别。
因为探针的运行环境是浏览器,在服务端环境中,是无法运行的。所以探针的引入时机应该是在页面加载时,执行探针代码。
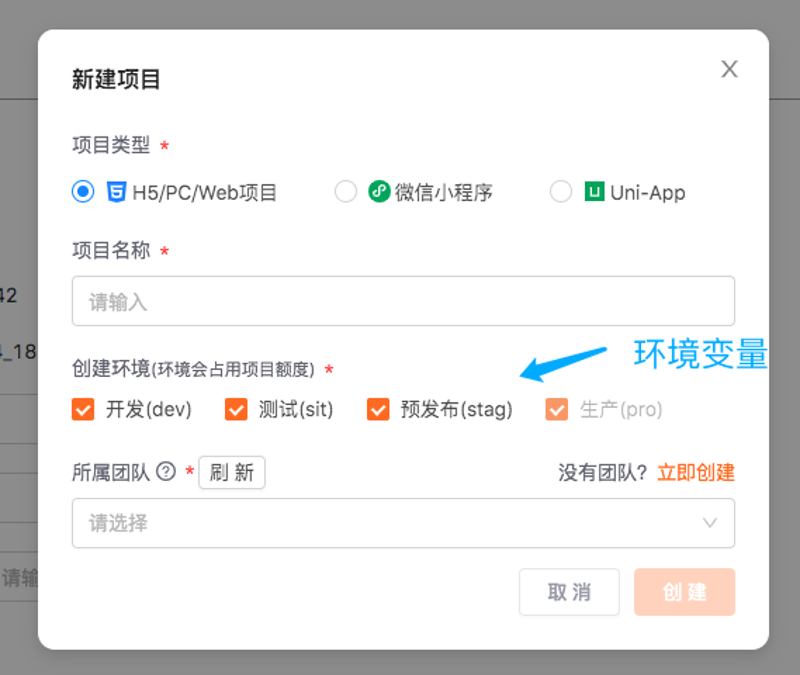
一、创建项目
步骤如下:1.选择项目类型;2.输入项目名称;3选择环境变量;4.选择所属团队(如没有,创建后刷新即可)

二、引入探针代码
1. 进入项目设置页(projectSetting.html),复制探针代码,将探针代码保存为文件,上传至CDN服务器中。
2. 然后再将探针代码以文件的形式引入:
<script src="https://www.xxx.cn/resource/monitor.fetch.min.js" async></script>3. 在页面加载后,执行初始化代码:
if (window) {
window.sessionStorage.CUSTOMER_WEB_MONITOR_ID = "webfunny_20221204_00000_pro"
window.localStorage.wmUserInfo = JSON.stringify({ userId: 'userId', userTag: 'tag', projectVersion: '1.0.1', env: 'pro' })
}这里的CUSTOMER_WEB_MONITOR_ID就是项目对应的标识ID.
三、如何引入环境变量?
之前的版本没有环境变量的概念,每个环境都需要单独创建一个项目,非常麻烦。这一期,我们推出了环境变量,只需要引入一次探针代码,即可覆盖多个环境。分别为:开发(dev)、测试(sit)、预发布(stag)、生产(pro);
如上图所示,同时勾选多个,则可以一次性创建多个环境。
1. 在项目设置页(projectSetting.html),有探针代码的安装教程。
2. 探针代码引入后,需要传入对应的环境变量,环境变量必须跟下边四个一一对应,不可以自定义,如果你们的环境变量跟这四个不一样,需要写代码判断转换成我需要的环境变量
环境变量为:开发(dev)、测试(sit)、预发布(stag)、生产(pro);
3. userId、userTag、projectVersion、env 均为动态传入的。
window.localStorage.wmUserInfo = JSON.stringify({ userId: 'userId', userTag: 'tag', projectVersion: '1.0.1', env: 'pro' })
