Hello,大家好,webfunny迎来一个大版本的更新,部署方式也有所不同,3.1.x 版本的用户均可参考此文档。如果有不理解的地方,可以加入我们的交流群进行沟通。我们有专门的技术人员进行在线指导。
本教程适用于,3.1.17版本以上
环境要求
请安装NodeJS,版本号:14.16.1及以上, 17.0以下。
配置要求、压力测试
日活十万UV以内:1核2G内存及以上,单点即可。日活百万UV左右:2核4G内存及以上,单点即可。(为保证稳定性,建议至少2核2G以上)
压力测试:2核CPU(3.8GH), 4G内存,单点部署,最高峰支持2.8万/分钟的日志并发量。超过3万/分钟后,会出现日志丢失的情况(此压力值测试供参考)
推荐配置:为保证稳定性,服务器、数据库均使用 2核4G以上的物理配置最佳;
压力测试地址: 点我进行压测 (注意:需要搭建好webfunny,并创建好项目之后才能测试)
第一步、下载(clone)最新部署包,初始化
1.本地克隆代码$:' git clone https://github.com/a597873885/webfunny_monitor.git '
使用码云仓库$:' git clone https://gitee.com/webfunnyMonitor/webfunny_monitor.git '(github网络不稳定,可以使用码云地址)
2.在项目根目录下执行初始化命令和安装命令$:
建议切换淘宝镜像:' npm config set registry http://registry.npm.taobao.org/ '
生成基础配置文件:' npm install && npm run bootstrap '
3.确认是否安装了pm2,如果没有安装pm2,请执行安装命令$:' npm install pm2 -g '第二步、配置数据库(Mysql)连接
为了方便大家部署,我们会默认给大家生成测试库的连接(测试库比较脆弱,仅限本地使用哈)
1. 安装 Mysql 数据库(Mysql安装教程)
2. 创建数据库
数据库名称:webfunny_db。
字符集设置:[Default Character set]:utf8、 [Default Collation]:utf8_bin
3. 数据库连接配置
分别进入
center/config_variable/config.json、
monitor/config_variable/config.json、
event/config_variable/config.json
三个文件中,配置对应的参数。三个文件可以使用同一个数据库(如果没有数据库,可以联系我,使用测试数据库哦)
write: {
ip: 'xxx.xxx.xxx.xxx', // 远程ip地址
port: '3306', // 端口号
dataBaseName: 'webfunny_db', // 数据库名
userName: 'root', // 用户名
password: '123456' // 密码
}第三步、本地部署运行
1) 此时此刻,本地配置已经完成了,尝试运行命令$: ' npm run prd '
如果提示报错:Script already launched,说明程序已经运行了,请使用$: npm run restart
2) 打开浏览器,访问地址:http://localhost:8008/webfunny_center/main.html (首次部署,需要初始化管理员账号)
3) 创建新项目后,可以看到探针部署教程,完成部署。到此步骤,你已经可以本地访问了,应用中心地址: http://localhost:8008/webfunny_center/main.html
=====================下方是生产环境部署====================
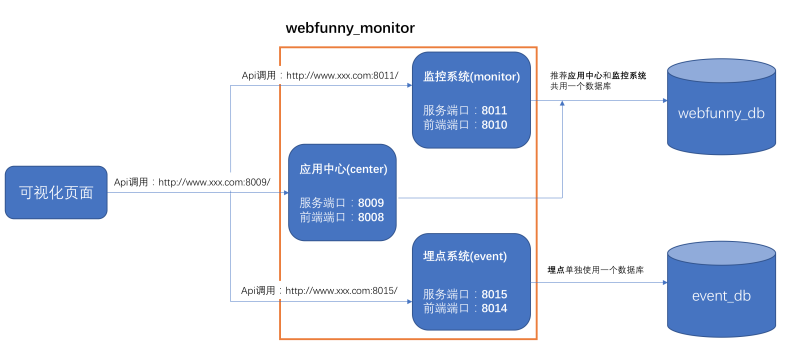
如大家所见,虽然执行了一条命令(npm run prd),其实是启动了3个模块,6个端口号,如图所示:

第四步、生产环境部署,配置生产环境域名
生产环境中,我们不推荐使用 IP + 端口的形式; 端口复杂,且不方便支持https,所以推荐使用代理,代理配置请参考文档:nginx代理
PS: 三个服务都要使用同一个域名,通过path进行代理
应用中心配置如下,同时需要配置监控系统、埋点系统的域名
"domain": {
"localServerDomain": "www.xxx.com:8009",
"localAssetsDomain": "www.xxx.com:8008",
"localServerPort": "8009",
"localAssetsPort": "8008",
"mainDomain": ""
},
"monitorDomain": {
"localServerDomain": "www.xxx.com:8011",
"localAssetsDomain": "www.xxx.com:8010"
},
"eventDomain": {
"localServerDomain": "www.xxx.com:8015",
"localAssetsDomain": "www.xxx.com:8014"
},
监控系统、埋点系统的配置如下,同时需要配置应用中心的域名
1. IP地址或者域名配置(方式一)
进入monitor/config_variable/config.json文件中(注意,对应的端口号要保持一致)
IP地址配置方式:
{
"domain": {
"localServerDomain": "xxx.xxx.xxx.xxx:8011", // 监控系统-日志上报域名
"localAssetsDomain": "xxx.xxx.xxx.xxx:8010", // 监控系统-可视化页面域名
"localServerPort": "8011", // 监控系统-日志上报端口号
"localAssetsPort": "8010", // 监控系统-可视化页面端口号
},
"centerDomain": {
"localServerDomain": "xxx.xxx.xxx.xxx:8009", // 应用中心-服务域名
"localAssetsDomain": "xxx.xxx.xxx.xxx:8008", // 应用中心-可视化页面域名
"localServerPort": "8009", // 应用中心-后端服务端口号
"localAssetsPort": "8008" // 应用中心-可视化页面端口号
},
}
2. 代理域名配置,去掉端口号(方式二)
使用代理域名的用户,请一定要理解清楚Nginx代理的方法
代理域名配置方式(端口号还是需要配置的):
{
"domain": {
"localServerDomain": "www.xxx.com", // 监控系统-日志上报域名
"localAssetsDomain": "www.xxx.com", // 监控系统-可视化页面域名
"localServerPort": "8011", // 监控系统-日志上报端口号
"localAssetsPort": "8010", // 监控系统-可视化页面端口号
},
"centerDomain": {
"localServerDomain": "www.xxx.com", // 应用中心-服务域名
"localAssetsDomain": "www.xxx.com", // 应用中心-可视化页面域名
"localServerPort": "8009", // 应用中心-后端服务端口号
"localAssetsPort": "8008" // 应用中心-可视化页面端口号
},
}如果代理配置好了,是最简单的,将所有的域名配置成同一个域名即可。
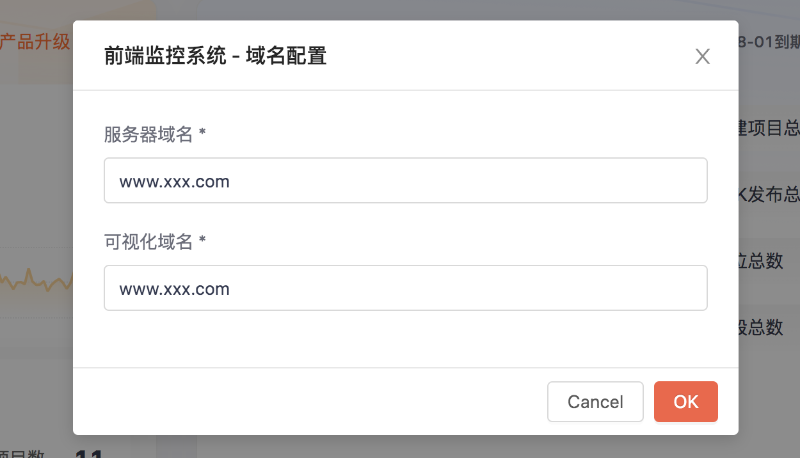
第五步、在应用中心首页,配置监控系统的服务域名以及可视化域名(3.1.17版本以上无需执行此步骤)
点击卡片右上角设置按钮,弹出域名配置弹框。

分配配置监控的的服务域名以及可视化域名,保存,并刷新页面,如图:

到此,Webfunny这样就部署好了,快去尝试部署到线上环境吧。
参数配置项说明
{
"purchase": {
"purchaseCode": "", //授权码
"secretCode": "" //解码
},
"domain": {
"localServerDomain": "localhost:8011", // 接口域名
"localAssetsDomain": "localhost:8010", // 前端域名
"localServerPort": "8011",
"localAssetsPort": "8010",
"mainDomain": ""
},
"mysqlConfig": { // 数据库配置
"write": {
"ip": "localhost",
"port": "3306",
"dataBaseName": "webfunny_db",
"userName": "root",
"password": "123456"
},
"read": [] // 读写分离配置
},
"email": {
"useCusEmailSys": false, // 是否使用自己的邮件系统, true: 使用配置的邮箱密码;false: 由webfunny系统给你发送邮件
"emailUser": "", // 163邮箱用户名
"emailPassword": "" // 163邮箱,网易老账号用密码, 新账号用安全码
},
"httpReqRes": {
"requestTextLength": 1000,
"responseTextLength": 1000
},
"messageQueue": false, // 是否开启消息队列,默认不开启
"openMonitor": true, // 是否开启监控,企业版可关闭此选项
"logSaveDays": 8, // 数据保存周期,默认8天
}

